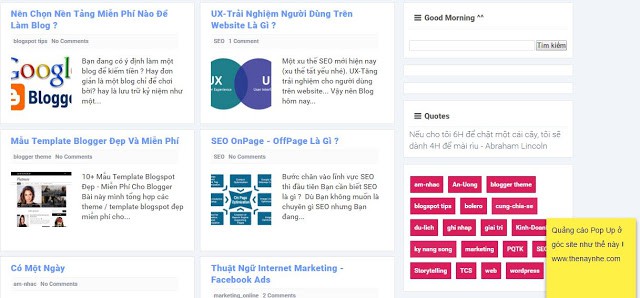
Kiểu Quảng cáo này là một ô nhỏ sẽ xuất hiện ở góc trái / phải màn hình sau khi tải trang. Quảng cáo này cũng khá thu hút mà không làm vướng mắt người dùng, vì nó chỉ là một box nhỏ pop-up ở cuối góc blog thôi.
Quảng cáo kiểu Pop-up

Cách tạo quảng cáo pop-up trong blogspot
Với bộ code này việc tạo Quảng cáo kiểu Pop-Up này khá đơn giản mà không phải vọc vạch sâu vào trong HTML.
Đơn giản như sau:
Login > Blogger
Vào mục >Layout > Chọn thêm 1 widget mới HTML
Copy dòng code dưới đây và paste vào widget vừa tạo
Code:
<style type="text/css">
* html div#fl813691 {position: absolute; overflow:hidden;
top:expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop
+(documentElement.clientHeight-this.clientHeight)
: document.body.scrollTop
+(document.body.clientHeight-this.clientHeight));}
#fl813691{font: 12px Arial, Helvetica, sans-serif; color:#666; position:fixed; _position: absolute; right:0; bottom:0; height:162px; }
#eb951855{ width:220px; padding-right:7px; background:url(#) no-repeat right top;}
#cob263512{background:url(#) no-repeat left top; height:162px; padding-left:7px;}
#coh963846{color:#690;display:block; height:20px; line-height:20px; font-size:11px; width:220px;}
#coh963846 a{color:#690;text-decoration:none;}
#coc67178{float:right; padding:0; margin:0; list-style:none; overflow:hidden; height:15px;}
#coc67178 li{display:inline;}
#coc67178 li a{background-image:url(#); background-repeat:no-repeat; width:30px; height:0; padding-top:15px; overflow:hidden; float:left;}
#coc67178 li a.close{background-position: 0 0;}
#coc67178 li a.close:hover{background-position: 0 -15px;}
#coc67178 li a.min{background-position: -30px 0;}
#coc67178 li a.min:hover{background-position: -30px -15px;}
#coc67178 li a.max{background-position: -60px 0;}
#coc67178 li a.max:hover{background-position: -60px -15px;}
#co453569{display:block; margin:0; padding:0; height:123px; border-style:solid; border-width:1px; border-color:#111 #999 #999 #111; line-height:1.6em; overflow:hidden;}
</style>
<div id="fl813691" style="height: 162px;">
<div id="eb951855">
<div id="cob263512">
<div id="coh963846">
<ul id="coc67178">
<li id="pf204652hide"><a class="min" href="javascript:pf204652clickhide();" title="Ẩn đi">Ẩn</a></li>
<li id="pf204652show" style="display: none;"><a class="max" href="javascript:pf204652clickshow();" title="Hiện lại">Xem </a></li>
</ul>
TIÊU ĐỀ QUẢNG CÁO
</div>
<div id="co453569">
<!-- code ads -->
<a target="_blank" href="LINK TỚI TRANG ADS" rel="nofollow"> <img style="margin:3px 1px 1px 3px;" border="0" width="220" src="LINK HÌNH ẢNH QC" height="158" title="TIÊU ĐỀ QC"/></a>
<!-- code ads -->
</div>
</div></div></div>
<script>
pf204652bottomLayer = document.getElementById('fl813691');
var pf204652IntervalId = 0;
var pf204652maxHeight = 162;//Chieu cao khung quang cao
var pf204652minHeight = 20;
var pf204652curHeight = 0;
function pf204652show( ){
pf204652curHeight += 2;
if (pf204652curHeight > pf204652maxHeight){
clearInterval ( pf204652IntervalId );
}
pf204652bottomLayer.style.height = pf204652curHeight+'px';
}
function pf204652hide( ){
pf204652curHeight -= 3;
if (pf204652curHeight < pf204652minHeight){
clearInterval ( pf204652IntervalId );
}
pf204652bottomLayer.style.height = pf204652curHeight+'px';
}
pf204652IntervalId = setInterval ( 'pf204652show()', 5 );
function pf204652clickhide(){
document.getElementById('pf204652hide').style.display='none';
document.getElementById('pf204652show').style.display='inline';
pf204652IntervalId = setInterval ( 'pf204652hide()', 5 );
}
function pf204652clickshow(){
document.getElementById('pf204652hide').style.display='inline';
document.getElementById('pf204652show').style.display='none';
pf204652IntervalId = setInterval ( 'pf204652show()', 5 );
}
function pf204652clickclose(){
document.body.style.marginBottom = '0px';
pf204652bottomLayer.style.display = 'none';
}
</script>
Chú ý:
- Kích cỡ hiện tại của QC là khá phù hợp, có thể thay đổi. Nên test và điều chỉnh
- Thay các dòng chữ tô màu xanh thành nguồn của Bạn.
- Các màu sắc trang trí pop-up có thể điều chỉnh cho phù hợp với site của B.


















cùng hội cùng thuyền nè:
Hướng dẫn chạy Quảng Cáo Youtube từ A-Z
Youtube là kênh video thuộc Google nên chạy quảng cáo youtube với google ads là....
Jun
Kiếm Tiền Từ Google Adsense ? Doanh thu Youtube Việt Nam
Kiếm tiền MMO qua google adsense blog / youtube đã & đang là một kênh....
Jun
Lỗi 404 301 302 Là Gì ? Status Code HTTP
301 / 500 / 404 error… Là gì ? Chắc hẳn ace làm web đều....
Jun
Tổng Hợp Danh Sách Báo Chí – Báo Điện Tử Việt Nam
Hôm nay ngồi check thông tin Website báo chí để phục vụ việc chạy quảng....
Jun
Tổng Hợp Code Chức Năng Website WordPress
Tổng hợp một số code cho Theme Flatsome và cũng có thể tương thích với....
Jun
Share Theme WordPress Premium – Chia Sẻ Theme WP Bản Quyền
Chia sẻ theme wordpress free & theme bản quyền được mua từ nhiều nguồn uy....
Jun