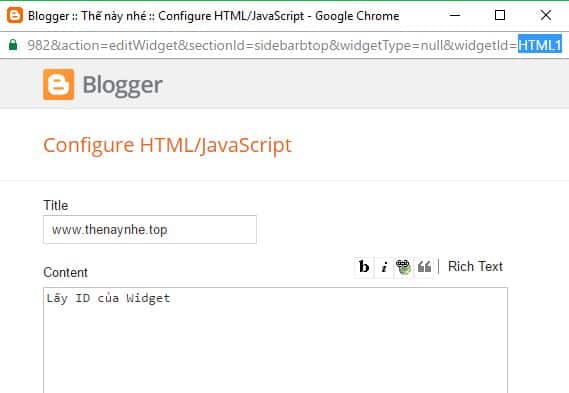
Cách lấy ID của Widget
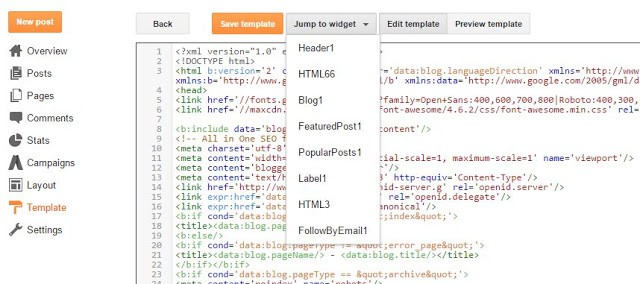
Tiếp theo vô trang Template để chỉnh sửa HTML
Tìm code ID vừa lấy ở trên bằng cách theo ảnh dưới

Dưới đây mình làm với một mẫu Widget HTML3
<b:widget id='HTML3' locked='false' title='' type='HTML' visible='true'> <b:includable id='main'> Code theo từng yêu cầu hiển thị riêng <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:if> Đây là code mặc định </b:includable> </b:widget>
Các kiểu hiển thị widget từng trang
Code hiển thị Widget ở trang chủ
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
Code hiển thị Widget ở trang Archive
<b:if cond=’data:blog.pageType == "archive"’>
Code hiển thị Widget ở trang Archive
<b:if cond=’data:blog.pageType == "item"’>
Code hiển thị Widget ở trang bài viết
<b:if cond=’data:blog.pageType == "item"’>
Code hiển thị Widget ở trang Static Page
<b:if cond=’data:blog.pageType == "static_page"’>
Code hiển thị Widget trang label – home – archivve
<b:if cond=’data:blog.pageType == "index"’>
Mở rông:
Còn các tình huống hiển thị kết hợp điều kiện này với điều kiện kia, theo kiểu logical ý, nếu bạn nào học logical thì sẽ dễ hiểu.
Ta kết hợp hàm một số hàm sau:
== hàm Bằng hoặc Tương đương
!= hàm Không hoặc Tương đương
Với các hàm trên ta có thể kết hợp được nhiều giải pháp hiển thị widget kết hợp với nhau.
Các bạn thử đi nhé! Goodluck !