Dưới Triều đại của Google – Mobile Friendly đã được đề cập khá lâu.!
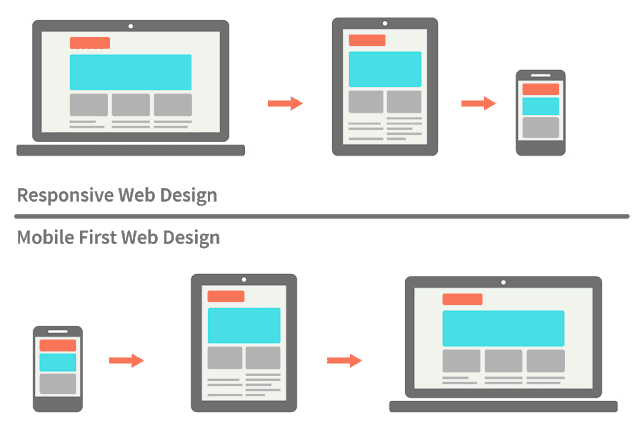
Nhưng, kể từ ngày ấy (4/2015) Google đã đặt vấn đề : Mobile First (Tối ưu web với di động lên hàng đầu)
Kết quả tìm kiếm trên di động sẽ bị ảnh hưởng (nếu như web của Bạn chưa tối ưu cho di động – thông tin nguồn blog google). Vậy nên tối ưu SEO thì tham số tối ưu web với màn hình di động là 1 ưu tiên.
Vì đây là 1 trong hàng trăm tham số đánh giá chất lượng SEO để đạt TOP.

Danh sách kích thước các màn hình
Thống kê các kích thước màn hình cơ bản phục vụ cho thiết kế Web Responsive.
Tham khảo:
- max-width: 320px (điện thoại di động, hiển thị chiều dọc)
- max-width: 480px (điện thoại di động, hiển thị chiều ngang)
- max-width: 600px (máy tính bảng, hiển thị chiều dọc)
- max-width: 800px (máy tính bảng, hiển thị chiều ngang)
- max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
- max-width: 1024px (máy tính bảng loại to, hiển thị chiều ngang)
- min-width: 1025px (từ size này trở lên là danh cho desktop thông thường).
Cách viết CSS cho các kích thước màn hình
/* Màn hình máy tính bảng nằm ngang */
@media all and (max width: 800px) {
...
}Hoặc:
/* màn hình abc */
@media only screen and (min-width: 960px) and (max-width: 1024px) {
...
}Code CSS cho các màn hình :
/* Smartphones (portrait and landscape) ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen and (max-width : 320px) {
/* Styles */
}
/* iPads (portrait and landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
/* Styles */
}
/* iPads (landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
/* Styles */
}
/**********
iPad 3
**********/
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
/* Desktops and laptops ----------- */
@media only screen and (min-width : 1224px) {
/* Styles */
}
/* Large screens ----------- */
@media only screen and (min-width : 1824px) {
/* Styles */
}
/* iPhone 4 ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
/* iPhone 5 ----------- */
@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* iPhone 6 ----------- */
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* iPhone 6+ ----------- */
@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* Samsung Galaxy S3 ----------- */
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* Samsung Galaxy S4 ----------- */
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
/* Samsung Galaxy S5 ----------- */
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
Một số nguồn tham khảo:
P/s: Nói tới thiết kế web & tối ưu web cho người dùng thì không thể quên các yếu tố UX UI !
Đó là tăng tính trải nghiệm của người dùng… >>Tối ưu UX. Khi website có được yếu tố trải nghiệm người dùng tốt thì sẽ được khách hàng yêu mến! Giữ chân được người dùng, nhận được nhiều chia sẻ, nhiều tương tác,..User sẽ nhớ & quay trở lại…! Đó là thành công ! Là cơ hội tốt nhất để website của Bạn lên TOP google !
- Mời bạn tham khảo bài viết: Tối ưu trải nghiệm người dùng