Cách chuyển hướng trang 404 blogspot về trang chủ hay về trang bất kỳ khi trang web có sự thay đổi về link hoặc do gãy link (broken link) dẫn đến lỗi ERROR 404.

Lỗi 404 là gì ? Nguyên nhân 404 ?
Lỗi 404 là vấn đề mà bất cứ site nào cũng có thể có, nguyên nhân sinh 404 thì nhiều, như thay đổi cấu trúc link web cũ hay vì khi ta xóa một bài viết nào đó thì tức là link bài viết cũ đó sẽ trở thành trang 404. Và lúc này ta cần redirect link đó bằng tay qua trang nào đó…
- Tham khảo thêm về Status Code HTTP – Lỗi 404 302 301 là gì?
Nếu bạn xóa bài viết nào đó trong blogspot hay là sửa cấu trúc link theo tiêu đề mới chẳng hạn, Việc này là sau khi bài viết đã xuất bản một thời gian nên các công cụ tìm kiếm đã index và người đọc có thể lưu link, thì bạn nên vào :
Setting >> Search preference >> có mục Custom redirects
Đây chính là nơi để set việc chuyển hướng cho một link mà ta chủ động thay đổi để nó chuyển hướng đến link mới, tránh việc bị 404.
Phần lớn các Newbie chưa thực sự quan tâm vấn đề về lỗi 404. Mà 404 là một vấn đề nghiêm trọng trọng trong quy trình SEO
Mọi người cần nắm rõ. Trang 404 sẽ dẫn đến mất hình ảnh / mất cảm tình với người đọc và với cả chính cái Anh Google nữa ý. Vậy nên ta cần cố gắng khắc phục điều này !
Cách giải quyết trang 404 cho blogspot
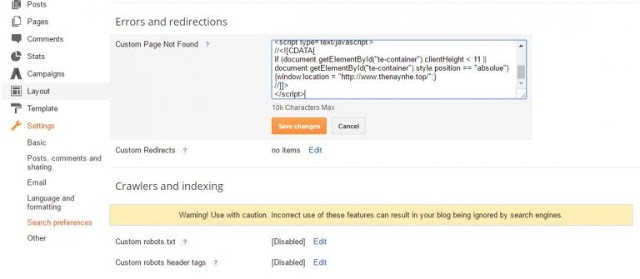
- Vô >> blogger/setting/Search preferences.
- Rồi vào mục: Custom Page Not Found >> Set >> Copy code dưới đây và paste

Chuyển hướng 404 về trang chủ theo code dưới đây
Code:
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 2000);
</script>
Chuyển hướng 404 về một trang bất kỳ (có thể là site khác domain nhé)
Code:
<div id="te-container">
<script type='text/javascript'>
//<![CDATA[
document.write('</SCR'+'IPT>');
//]]>
</script>
</div>
<script type='text/javascript'>
//<![CDATA[
if (document.getElementById("te-container").clientHeight < 11 ||
document.getElementById("te-container").style.position == "absolue")
{window.location = "http://www.thenaynhe.com/";}
//]]>
</script>Với cách này ta có thể chuyển sang một site khác, hoặc bạn có thể thiết kế 1 site 404 dễ thương để người đọc dễ chịu hơn khi không tìm thấy thông tin. Rồi chuyển hướng nó về đó 

- Có thể test 404 trang này coi, thú vị đó ^^
Đây là một blogspot tips rất hữu ích, hãy làm ngay ^^
Chúc các bạn thực hành tốt ^^


















Của mình dán xong nó không hoạt động thì vào đâu sửa nhỉ, chưa tìm được nguyên nhân